아무고토 몰라효
[ Flutter ] AlertDialog 사용해보기 본문
반응형
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻
안녕하세요! 🙋🏻♀️
오늘은 AlertDialog를 사용해볼거에요!!!


필수로 사용해야하는 BuildContext, Function(BuildContext) 만 일단 사용해보겠습니다!
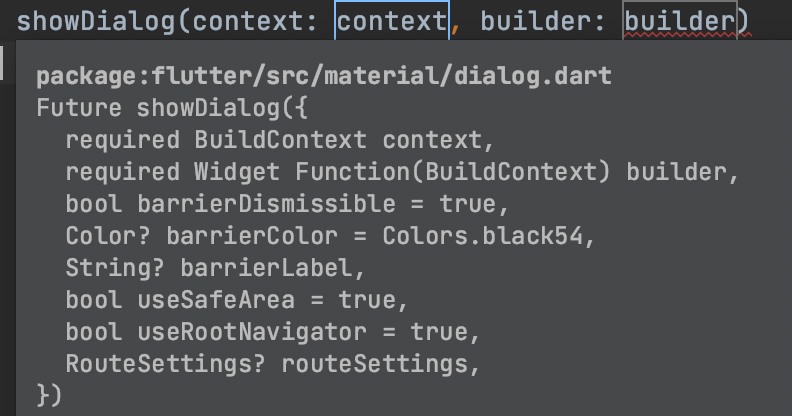
showDialog(
context: context, // Alert을 띄울 context
builder: (BuildContext context) { // Alert의 Context
},
);반응형
BulidContext 의 return이 필요합니다!

showDialog(
context: context, // 띄울 화면
builder: (BuildContext context) {
// Alert창의 화면
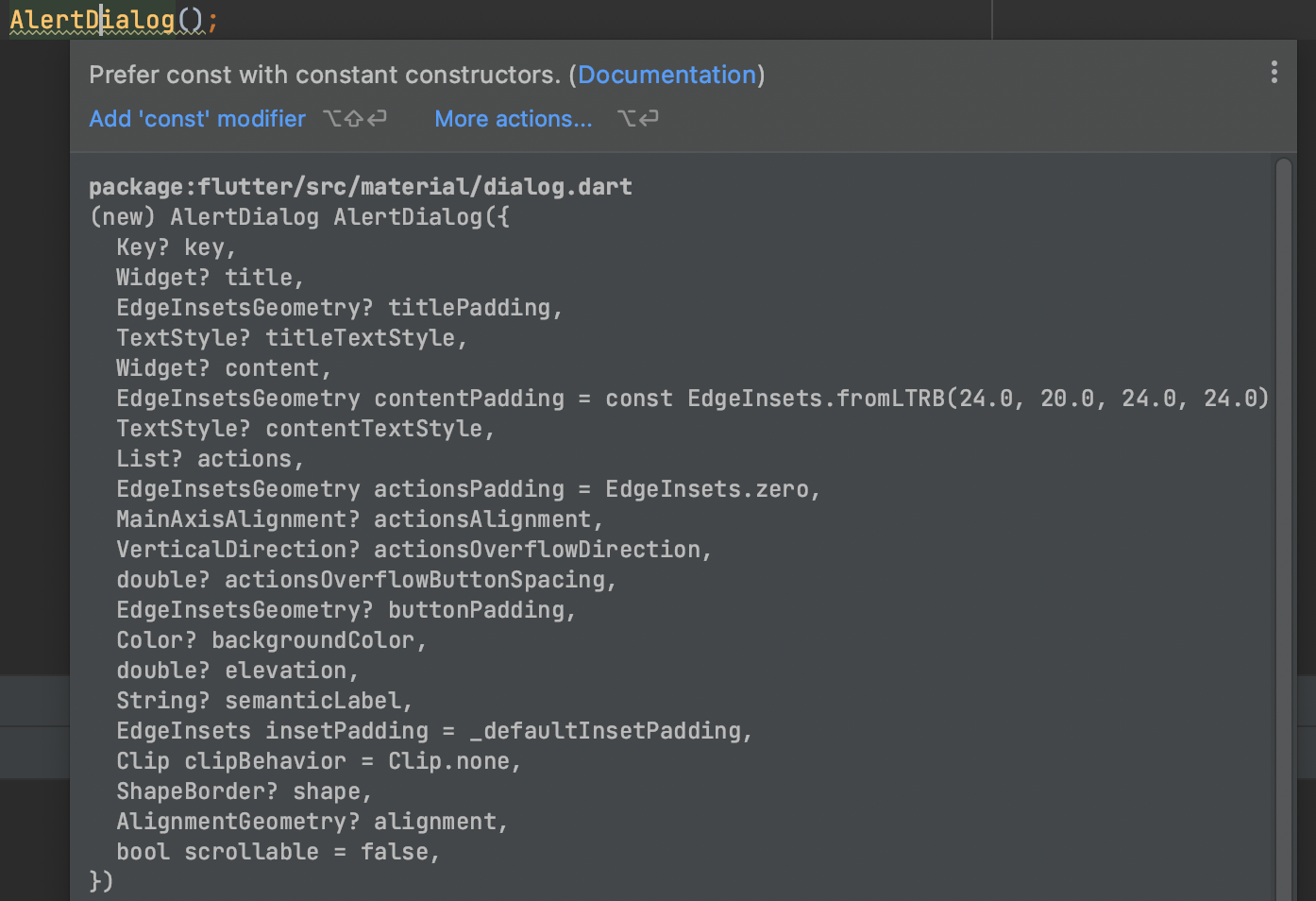
return AlertDialog(
title: Text("AlertDialog"), // 제목
content: Text("안녕하세용?\n전 Alert창이랍니다"), // 내용
actions: [
// 위젯을 담을 수 있는 위젯배열
ElevatedButton(
onPressed: () {
Navigator.of(context).pop(); // Alert 끄기
},
child: Text("OK"),
),
],
);
},
);
Alert 의 기능은 많기때문에 가장 기본적으로 사용하는 방법으로 작성해보았습니다!
다음엔 더 많은 기능을 사용하는 걸 적어볼게요!! 🤗
틀린부분이 있거나, 궁금하신게 있거나, 그냥 아무말이나 하고싶으면 댓글 남겨주세요 🥴
봐주셔서 감사합니다 🥰
반응형
'Flutter > 개발' 카테고리의 다른 글
| [ Flutter ] SnackBar 사용해보기 (0) | 2022.03.12 |
|---|---|
| [ Flutter ] Fluttertoast 사용해보기 (0) | 2022.03.12 |
| [ Flutter ] Image 삽입하기 (0) | 2022.03.11 |
| [ Flutter ] RadioButton 사용법 (0) | 2022.03.11 |
| [ Flutter ] Flutter 라이브러리 추가 ( feat.pubspec.yaml) (0) | 2022.03.10 |
Comments




