아무고토 몰라효
[ Flutter ] Image 삽입하기 본문
반응형
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻
안녕하세요! 🙋🏻♀️

이미지 삽입하는 방법은 많은데,
📍 Image.asset
이 위젯을 사용해서 이미지를 삽입해볼꺼에요!
그 전에 준비할게 있답니다 🥴

프로젝트에서 우클릭해서 directory 를 생성해줍니다!!!
전 " images " 라는 이름으로 생성해 주었습니다!
그리고 그 폴더에 원하는 이미지를 넣어줍니다 ☺️
반응형

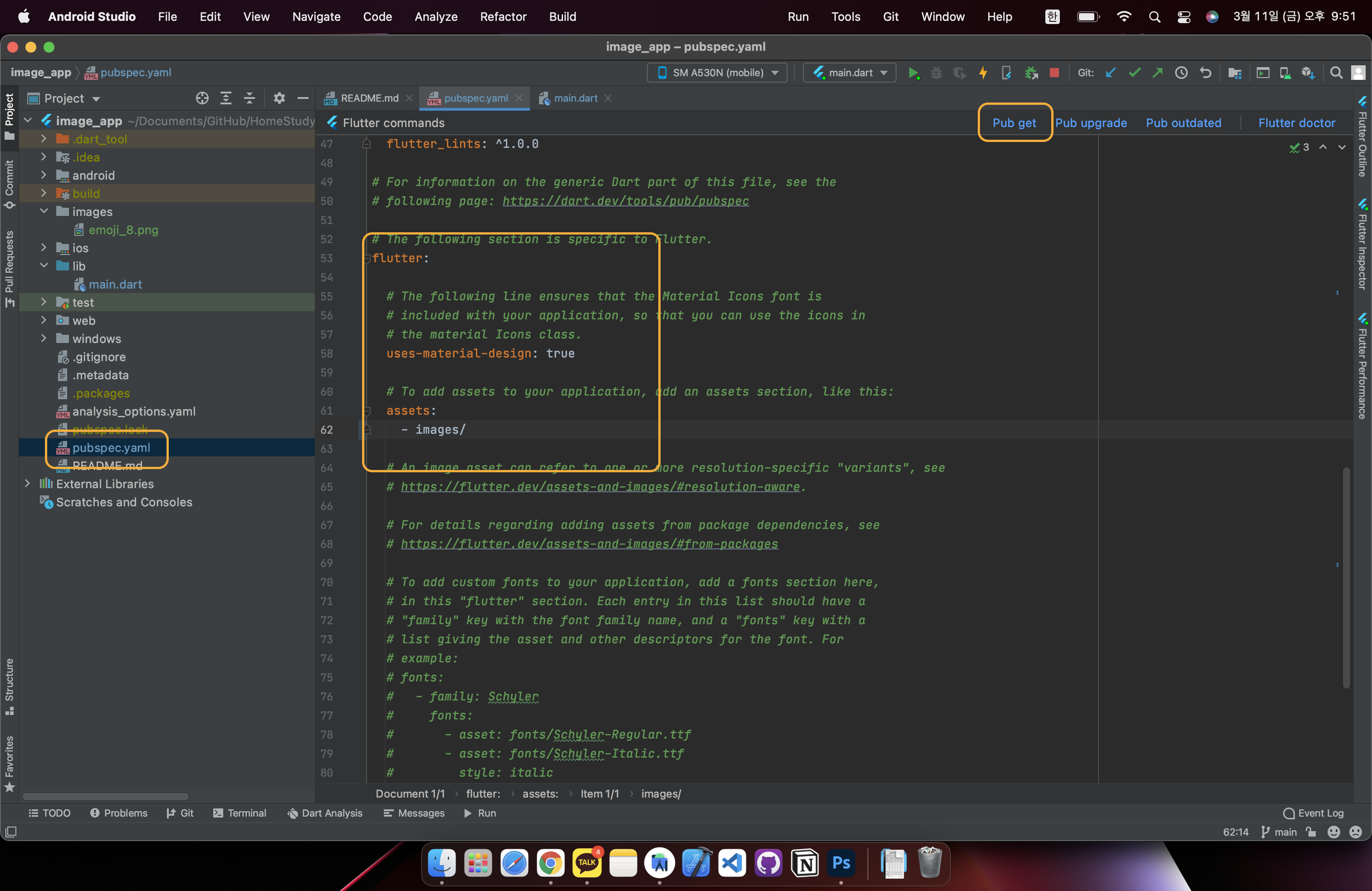
pubspec.yaml 에서 노란 박스 안에 있는 주석을 풀어줘야 합니다!
❌ pubspec.yaml 은 띄어쓰기에 진!짜! 예민하기때문에 라인을 꼭! 맞춰주세요! ❌
아까 만든 폴더명을 이미지처럼 작성해줍니다 !
그러면 준비물 끝 🤗
전체 코드 갑니닷!
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Image",
debugShowCheckedModeBanner: false,
home: MyImageApp(),
);
}
}
class MyImageApp extends StatelessWidget {
const MyImageApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Image App"),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
"images/emoji_8.png",
width: 100,
height: 100,
),
],
),
),
);
}
}📌 참고로 크기와 fit 도 설정할 수 있습니다!!!
틀린부분이 있거나, 궁금하신게 있거나, 그냥 아무말이나 하고싶으면 댓글 남겨주세요 🥴
봐주셔서 감사합니다 🥰
반응형
'Flutter > 개발' 카테고리의 다른 글
| [ Flutter ] SnackBar 사용해보기 (0) | 2022.03.12 |
|---|---|
| [ Flutter ] Fluttertoast 사용해보기 (0) | 2022.03.12 |
| [ Flutter ] RadioButton 사용법 (0) | 2022.03.11 |
| [ Flutter ] Flutter 라이브러리 추가 ( feat.pubspec.yaml) (0) | 2022.03.10 |
| [ Flutter ] 안드로이드 Flutter CheckBox 사용법 (0) | 2022.03.10 |
Comments




