아무고토 몰라효
[Android] 안드로이드 Spinner + 커스텀 (feat.values) 본문
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻
안녕하세요!
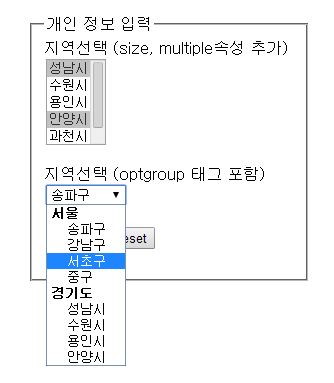
인터넷 사용하다 보시면

이렇게 select 할수있는걸 보셨을꺼에요!
안드로이드 위젯에도 이러한 기능을 제공하는것이 있어서
오늘은 이것을 적어볼게용!
(2022.02.27 수정)
Spinner 값 가져오기도 궁금하다면 ⏬
2022.02.27 - [Android ( JAVA )/개발] - [Android] 안드로이드 Spinner 선택 값 가져오기
[Android] 안드로이드 Spinner 선택 값 가져오기
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻 안녕하세요! 🙋🏻♀️ 2021.12.30 - [Android ( JAVA )/개발] - [Android] 안드로이드 Spinner + 커스텀 (feat.values) [Android
devziner.tistory.com
언제나 뷰부터 그립니다 🥴
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="horizontal"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="애플 제품 목록"
android:textSize="20dp"
android:paddingRight="20dp"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/border"
/>
</LinearLayout>
아참!!!
Spinner 안에 background 를 주었는데,
주고 안주고의 차이는

이런식으로 조금 차이가있어요!!!
저는 잘 보이게끔 background 커스텀(이라고하지만 너무 간단한...) 한 걸로 해볼게요 😀

res ▶️ drawable ▶️ 새로운 xml 파일.xml 생성
border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#f5f5f5"/>
<stroke
android:width="1dp"
android:color="#444444"/>
</shape>
이제 뷰는 다 그렸습니다!
그렇담 이제 Spinner 에 들어갈 내용을 작성해야하죠!
MainActivity 에 배열로 선언해도 되지만,
[Android] 안드로이드 ListView (feat.Adapter)
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻 안녕하세요!! 오늘은 리스트뷰를 해볼거에요 리스트가 필요한데 xml 에 Textview를 계속 나열한다..? 그건... 넘
devziner.tistory.com
여기서 했던 values 에 새로운 xml 파일을 만들어서 해볼게용
data.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="apple">
<item>아이폰</item>
<item>에어팟</item>
<item>아이패드</item>
<item>애플펜슬</item>
<item>맥북</item>
<item>애플워치</item>
<item>아이맥</item>
<item>애플티비</item>
<item>아이팟</item>
</string-array>
</resources>
자 이제 준비 끝!!!!
MainActivity
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
ArrayAdapter<CharSequence> adapter = null;
Spinner spinner = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adapter = ArrayAdapter.createFromResource(this, R.array.apple, android.R.layout.simple_spinner_dropdown_item);
spinner = findViewById(R.id.spinner);
spinner.setAdapter(adapter);
}
코드는 이제 끝!!!
영상으로 마무리 짓도록 하겠습니다!!!!
봐주셔서 감사합니다!! 😘
'Android ( JAVA ) > 개발' 카테고리의 다른 글
| [Android] 안드로이드 AlertDialog 2탄 ( +RadioButton ) (0) | 2021.12.31 |
|---|---|
| [Android] 안드로이드 AlertDialog (0) | 2021.12.31 |
| [Android] 안드로이드 GridView 2탄 (feat.Adapter, AlertDialog) (0) | 2021.12.30 |
| [Android] 안드로이드 ListView (feat.ArrayAdapter) (0) | 2021.12.28 |
| [Android] 안드로이드 GridView (feat.Adapter) (0) | 2021.12.26 |
