아무고토 몰라효
[Android] 안드로이드 시간, 날짜 특집3 ( TimePicker ) 본문
반응형
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻
안녕하세요!
안드로이드 시간, 날짜 특집 3탄!!!!!
타임피커입니다!!!
( 1, 2 탄을 보고싶따면 하단으루 ⏬ )
[Android] 안드로이드 시간, 날짜 특집1 ( Stopwatch )
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻 안녕하세요!! 시간, 날짜에 관한것을 간단히 적어볼 예정이에요! 그 중 첫번째 버튼 A 클릭 후 버튼 B 를 누르
devziner.tistory.com
[Android] 안드로이드 시간, 날짜 특집2 ( Calendar )
👼🏻 초보 안드로이드 개발자가 매번 구글링하기 싫어서 정리하는 블로그 👼🏻 안녕하세요!!! 안드로이드 시간, 날짜 특집 2 탄입니다!! [Android] 안드로이드 시간, 날짜 특집1 ( Stopwatch ) 👼
devziner.tistory.com
타임피커도 안드로이드에서 기본으로 제공해주는 위젯입니다!
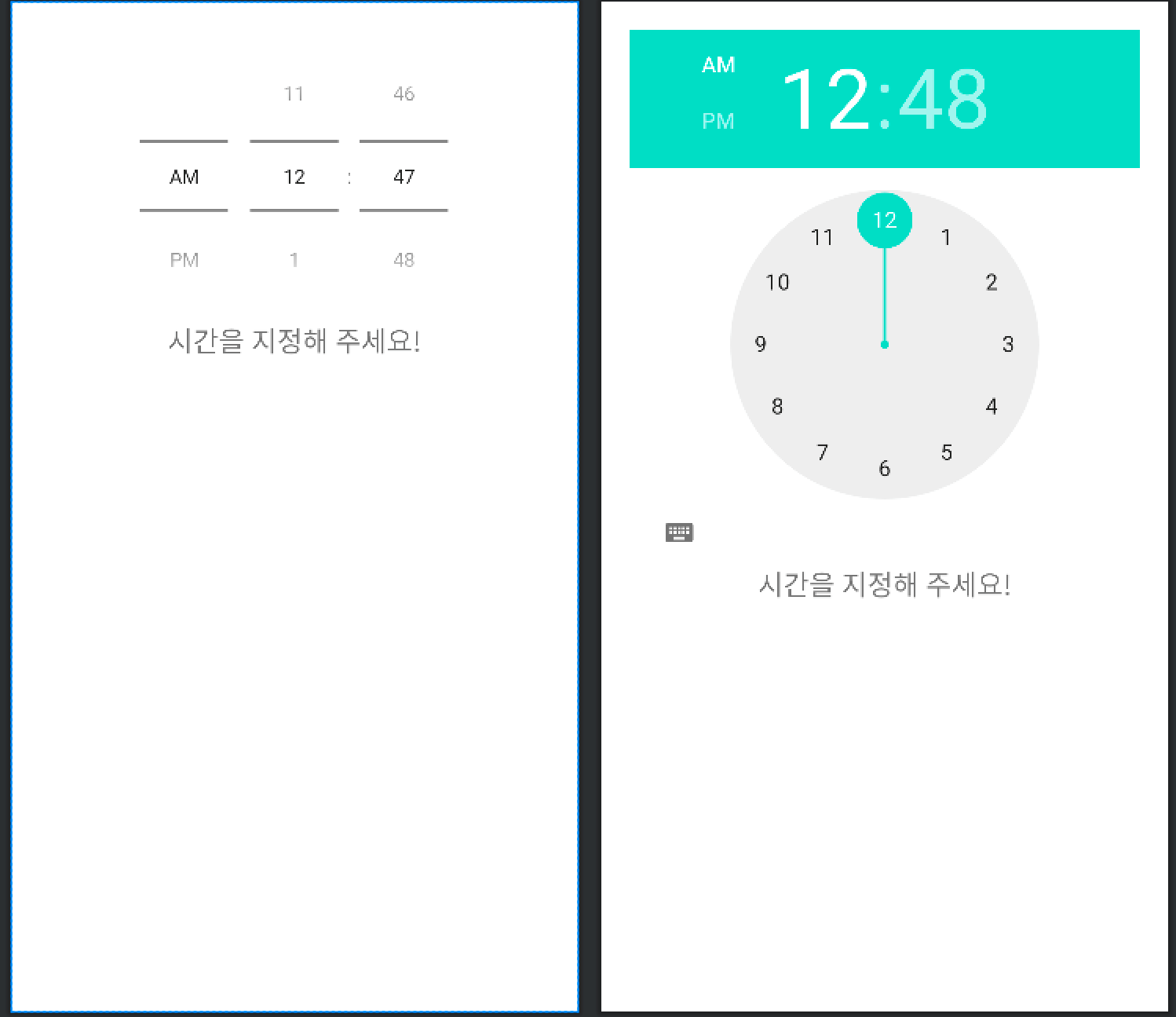
근데 이 타임피커는 2가지 생김새를 가지고 있어요!

( 근데 누가 봐도 왼쪽이 훨 이쁘지않나... 오른쪽 저거... 없애도 될것같은데........ 그냥.. 뭐.... 저만의 그런.... 생각이에요.. )
코드로는 어떻게 다르냐면
// -- 왼쪽
<TimePicker
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:timePickerMode="spinner"/>
// -- 오른쪽
<TimePicker
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:timePickerMode="clock"/>차이점이 보이시나요?
timePickerMode 에서 각각 설정할 수 있어요!
반응형
그럼 뷰의 전체 코드 갑니다!
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="20dp">
<TimePicker
android:id="@+id/time_picker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:timePickerMode="spinner"/>
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="시간을 지정해 주세요!"
android:gravity="center"
android:textSize="20dp"/>
</LinearLayout>
빠르게 자바코드로 가봅니다!!!
MainActivity
import android.widget.TextView;
import android.widget.TimePicker;
public class MainActivity extends AppCompatActivity {
// 위젯 전역변수
TimePicker time_picker;
TextView tv_time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// xml 연결
time_picker = findViewById(R.id.time_picker);
tv_time = findViewById(R.id.tv_time);
// TimePicker 클릭 이벤트
time_picker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker timePicker, int hour, int minute) {
// 오전 / 오후 를 확인하기 위한 if 문
if (hour > 12) {
hour -= 12;
tv_time.setText("오후 " + hour + "시 " + minute + "분 선택");
} else {
tv_time.setText("오전 " + hour + "시 " + minute + "분 선택");
}
}
});
}
}
저는 오전 / 오후 가 같이 나오면 사용자가 더 보기 좋을것같다 판단하여 if 문으로 체크해서 출력했습니다!! 😚
구현 영상 볼게요!
이제 끝!
봐주셔서 감사합니다!
반응형
'Android ( JAVA ) > 개발' 카테고리의 다른 글
| [Android] 안드로이드 ListView (feat.Adapter) (0) | 2021.12.26 |
|---|---|
| [Android] 안드로이드 시간, 날짜 특집4 ( Stopwatch, Calendar, TimePicker ) (0) | 2021.12.26 |
| [Android] 안드로이드 시간, 날짜 특집2 ( Calendar ) (0) | 2021.12.26 |
| [Android] 안드로이드 시간, 날짜 특집1 ( Stopwatch ) (0) | 2021.12.26 |
| [Android] Activity 생명주기( 액티비티 이동 ) (0) | 2021.12.21 |
Comments

